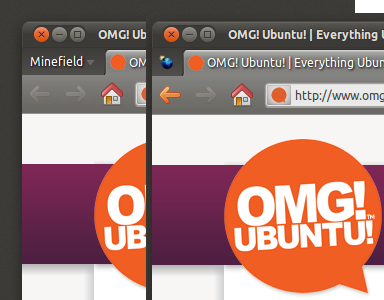
Firefox 4 comes with many new features, one of which is the introduction of a ‘menu bar’ button placed to the left of your tabs when the traditional menu bar is hidden.
For my tastes it’s too wide and unsightly, but thankfully reducing it to an ‘icon’ is a relatively easy hack and you don’t lose any functionality.
Better yet the result is far easier on the eye…
Note that I’m using Minefeild builds of Firefox 4 in these screenshots but this ‘hack’ will also work with ‘proper’ builds of Firefox 4, too.
Find the ‘userChrome.css’ file buried within your home folder, likely appearing at‘home/.mozilla/firefox-4.0/userprofile.default/chrome’.
Open the file in your text editor of choice. Paste in the following code: -
#appmenu-toolbar-button {
list-style-image: url("chrome://branding/content/icon16.png");
}
#appmenu-toolbar-button > .toolbarbutton-text,
#appmenu-toolbar-button > .toolbarbutton-menu-dropmarker {
display: none !important;
}Hit save, and restart Firefox. When it re-opens you’ll see a neat icon in place of that wide text menu.

this is the directory I found
ReplyDelete~$ ls /.mozilla/firefox-4.0/
Crash Reports profiles.ini znrgtpwu.default
I checked
/.mozilla/firefox-4.0/znrgtpwu.default/
addons.sqlite extensions search.json
....
cert_override.txt localstore.rdf startupCache
chrome
....
the chrome directory only show example.css
This comment has been removed by a blog administrator.
ReplyDelete